Wireframes, de bouwtekening van je website!

Help, wat zijn wireframes?
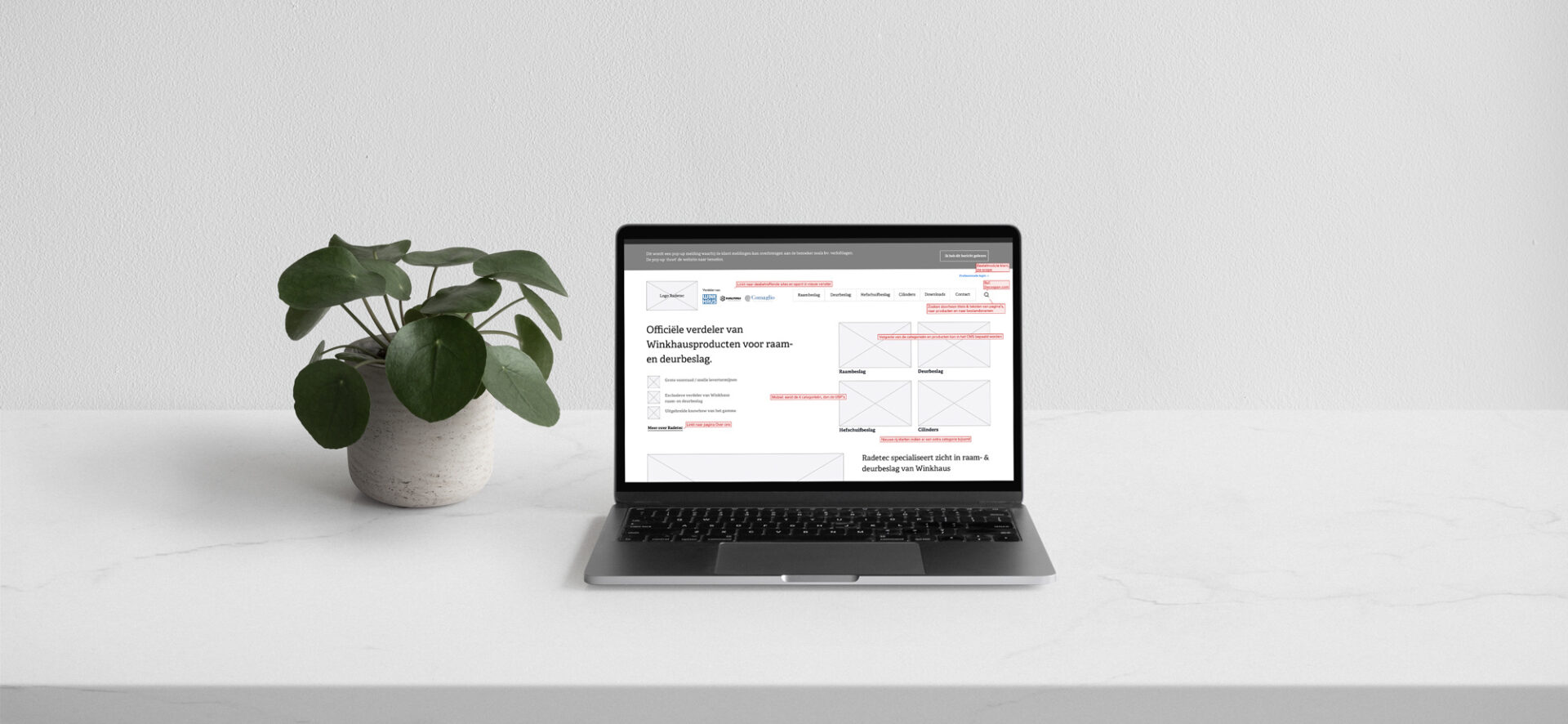
Een wireframe is een eenvoudige schematische voorstelling van je website. We kunnen het ook omschrijven als een snelle en efficiënte manier om de structuur van je website te bepalen én mogelijke functionaliteitsproblemen op te sporen. Dit is voor elk project een cruciale fase. Als de structuur niet goed zit, zullen er vroeg of laat fouten naar boven komen, met als gevolg dat er meer tijd en geld verloren gaat.
Belangrijk, dit alles gebeurt zonder rekening te houden met het grafische aspect. We leggen de focus op structuur, werking en de functionaliteiten binnen de website en dit zonder al over vormgeving na te denken.
4 redenen waarom wij wireframes noodzakelijk vinden!
1. De ‘bouwtekening’ van je website
Stel je even voor: je gaat een huis bouwen zonder daar goed over na te denken. Goed idee, denk je? Neen, dit gebeurt nooit. Hetzelfde geldt ook voor een website, webshop of webapplicatie. Wireframes zijn namelijk de bouwtekening van je website. Ook met die reden werken wij ze erg gedetailleerd uit. De klant krijgt daarbij de kans om de structuur, werking en functionaliteiten te gaan beoordelen, los van het design. Die feedback is essentieel om tot een resultaat te komen dat voor beide partijen aan de verwachtingen voldoet.

2. Focus op User Experience
Bij het uitwerken van wireframes focussen we ons op de structuur, werking en functionaliteiten van de website. Maar ook de User Experience verliezen we niet uit het oog. Zo moeten we antwoorden krijgen op vragen zoals:
- Welke items moeten er in de navigatie komen te staan?
- Wat is de belangrijkste call-to-action?
- Hoe vindt de bezoeker snel de juiste productinformatie terug?
- Hoe eenvoudig is het voor de bezoeker om een offerte aan te vragen?
- Hoe kan de bezoeker snel inloggen en een bestelling plaatsen?
- …
Door dergelijke vragen te stellen en te beantwoorden, houden we rekening met de User Experience (UX). Dit verwijst naar alle interacties die een bezoeker in de website kan hebben. Het doel is om de gebruiker te helpen zo efficiënt mogelijk zijn taken op de website te vervullen. Dit is belangrijk aangezien we willen dat de bezoeker een goed gevoel overhoudt aan zijn bezoek aan de website en dus graag nog eens terugkomt.
3. Bespaar tijd, budget en frustraties
Zonder goed op voorhand te plannen en te communiceren over wat er exact op de website moet komen, loop je het risico dat er achteraf grote en tijdrovende aanpassingen zullen moeten gebeuren. Bepaal dus alle structuren en functionaliteiten alvorens de designers en ontwikkelaars van start gaan met de website.
Wijzigingen die doorgegeven worden nadat de website reeds ontwikkeld is, zijn niet alleen frustrerend, ze kosten ook tijd en geld die je had kunnen spenderen aan het bouwen van de website of -applicatie, het leveren van goede support, etc.

4. Handig voor klanten
Het uitwerken van wireframes heeft ook meerdere voordelen voor de klant zelf:
- Het idee dat zich in het hoofd van de klant afspeelt, vertalen wij zo goed als mogelijk naar een concreet plan. Via de wireframes wordt het voor de klant duidelijk of hetgeen wij voorstellen ook hetgeen is dat hij in gedachten heeft.
- Het nadenken over de wireframes vinden klanten een nuttige oefening aangezien ze zich zo focussen op het functionele aspect en niet op kleuren en lettertypes.
- Onze klanten kunnen de wireframes intern voorleggen aan hun werknemers, klanten, leveranciers, … waaruit zij vervolgens nuttige feedback kunnen halen.
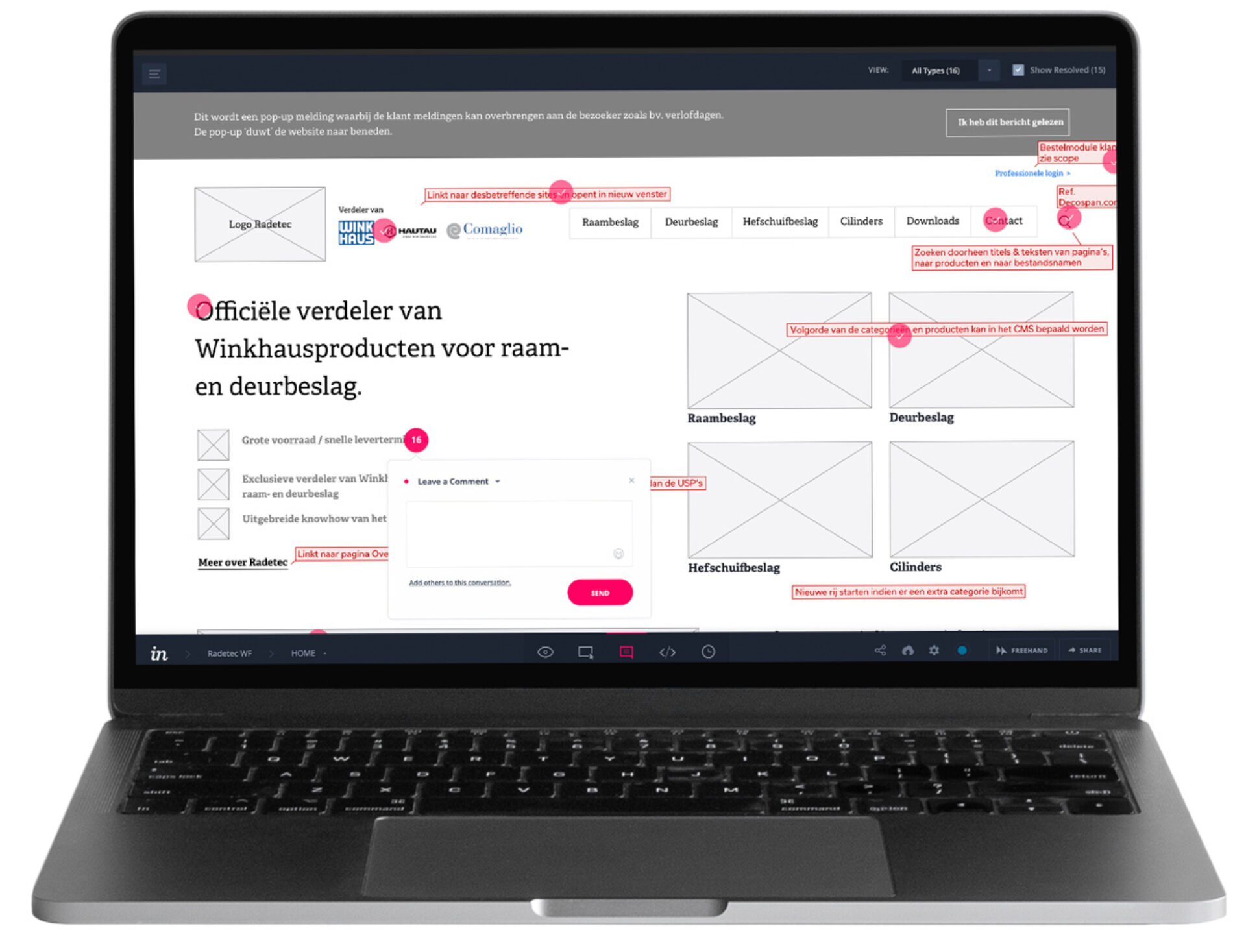
Om er ook voor te zorgen dat het geven van feedback op een efficiënte manier gebeurt, schakelden we InVision in. InVision is hiervoor een heel gebruiksvriendelijke tool! Wij bezorgen aan de klant een link zodat zij de wireframes of het design in de online tool kunnen openen.
Conclusie
Onze ervaring leert ons dat wireframes een essentieel onderdeel zijn om een website of -applicatie te ontwikkelen. Elk project heeft immers meer kans om succesvol te zijn indien er vanaf de start goed over nagedacht werd.
Door vanaf het begin de focus te leggen op het functionele en op de werking ervan worden er geen belangrijke stappen overgeslagen.
Verder zullen de wireframes de leidraad vormen gedurende de rest van het ontwikkelingstraject. Sla deze stap dus zeker niet over!
Veelgestelde vragen
-
Hoeveel kost een website?
Dit is afhankelijk van de complexiteit, het doel en de inhoud van de website. Tijdens een brainstorm horen we graag van jou hoe jij je website voor ogen hebt. Welke zaken mogen zeker niet ontbreken, hoe zit de structuur in elkaar… Al deze zaken gieten wij in een scope en op basis daarvan maken we een raming.
-
Is mijn website duidelijk genoeg?
Tools zoals Google Analytics, heatmap monitoring en deskundig inzicht kunnen eventuele obstakels in kaart brengen. Onze analyse kan je hierover meer inzicht geven. Die legt hindernissen bloot die je uit de weg moet ruimen om meer leads te genereren. Vraag nu vrijblijvend meer info aan.



